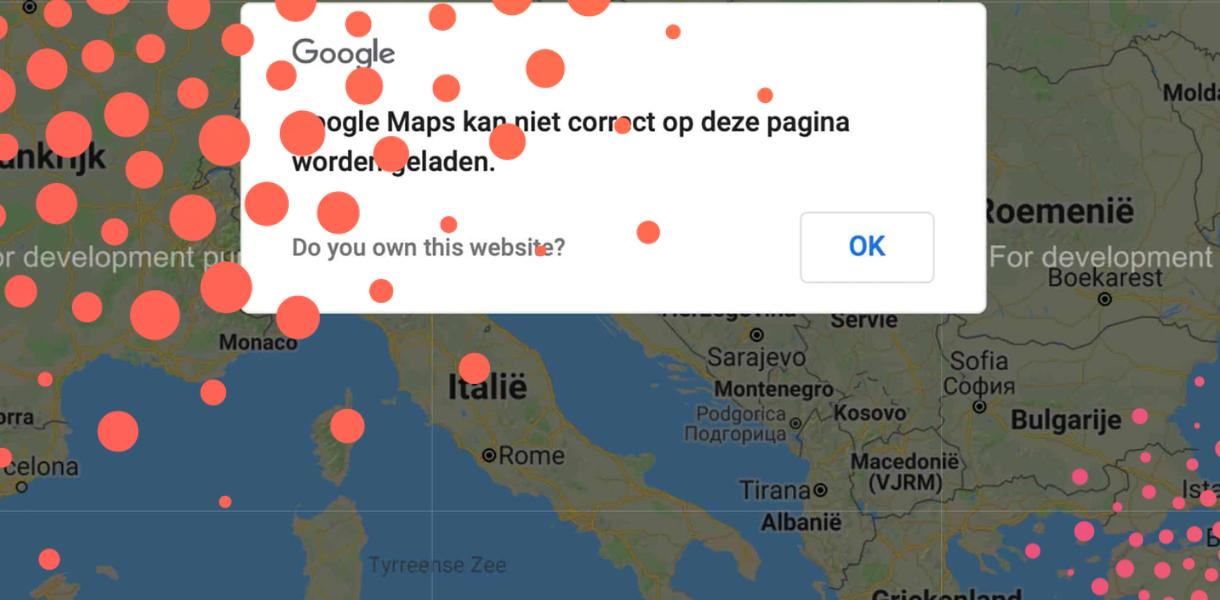
Wanneer je Google Maps gebruikt op een contactpagina. Dan is de kans groot dat je de afgelopen weken te maken gekregen hebt met de volgende melding: “Google Maps kan niet correct op deze pagina worden geladen” Met op de achtergrond de volgende melding “for development purposes only”. In dit artikel leggen we graag uit waar dit probleem vandaan komt en hoe je het oplost.
Waar komt het probleem vandaan?
Het probleem dat je Google Maps kaart niet goed geladen wordt komt uit een wijziging bij Google voort. Sinds een aantal weken is het gebruik van Google Maps op je website niet meer gratis, voor grote hoeveelheden verkeer rekent Google hier sinds kort geld voor. Omdat Google wilt dat iedereen z’n betalingsprofiel invult krijg je een nu melding op je website tot dit profiel is ingevuld en je een zogenaamde ‘API key’ (soort bewijs van koppeling) gekoppeld hebt aan je Google Maps kaart.
Je krijgt van Google per maand $200 voor gratis gebruik van Google Maps, ga je daar overheen dan zul je moeten betalen, 99% van de websites gaat er niet overheen. Je betaald ongeveer $5 per 1000 bezoekers op de pagina waar Google Maps is opgenomen. Google schrijft geen kosten af als je deze ook niet maakt, dus daar hoef je je geen zorgen over te maken.
Hoe los ik het probleem op?
Het oplossen van dit probleem gaat in een aantal stappen:
Stap 1 – Je registreren bij Google Cloud Platform om een factureringsaccount aan te maken.
Stap 2 – De API key integreren in de website.
Laten we beginnen met Stap 1
Stap 1a – Voorbereiding
- Ga naar de Google Maps Developers omgeving door op de link te klikken.
- Klik op de blauwe knop ‘Get Started’ onder het kopje: “Step 1: Get a API key”.
- In de nieuwe pagina die nu opent vink je Maps aan en klik je op doorgaan.
- Log in met je Google Account.
Stap 1b – Factureringsaccount instellen & API key ophalen
- Selecteer een project uit de lijst of klik op “+ create a new project”.
- Indien je een nieuw project geselecteerd hebt vul je nu een projectnaam in, bijvoorbeeld: “Website 2BeFresh.nl”, hierna klik je op Next.
- Nu zul je een popup ontvangen met daar als titel Factureringsaccount instellen voor project ‘projectnaam’, klik hier op Account instellen.
- Nu zul je wat betaalgegevens in moeten vullen en deze moeten bevestigen.
- Als dit gelukt is krijg je het volgende scherm:

Dit betekend dat de betaalgegevens goed ingesteld zijn en je door kunt met het aanmaken van een API Key. - Wanneer je op volgende druk in het scherm Google Maps Platform inschakelen krijg je je API Key, let op dat je deze goed bewaard, deze heb je later nodig om de kaart op je website weer te activeren.
Stap 2 – Zoeken waar je de key kunt implementeren.
Dit stukje is afhankelijk van hoe je website gebouwd is, we gaan bij deze stap uit dat je toegang hebt tot de code van de website en daar de key kunt integreren. Als je toegang hebt tot de broncode van de website kun je de volgende code toevoegen aan deze broncode:
<script async defer src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap”
type=“text/javascript”></script>
Op de plek van YOUR_API_KEY plak je de eerder verworven API Key, sla de wijzigingen op en je kaart zal weer zonder de for development purposes only errors werken.
Kom je er niet uit?
Zijn deze wijzigingen net even een stapje te hoog voor je? Geen probleem onze developers staan voor je klaar.
Neem contact met ons op via 085-1300643 of mail naar hallo@2befresh.nl.

Vrijblijvend advies
Weten hoe jij online kan scoren?
Maak een afspraak via onze contactpagina of laat je gegevens achter.